前回の第5章では、XANABuilderのアセットの移動について学びました。(まだ読まれていない方はこちらのリンク↓からみてね)
では今回は「アセットの回転」について学んでいきたいと思います。

今回講師を担当するちかこです。よろしくお願いします。

ちかこ先生、よろしくお願いします!

前回アセットを並行移動させるところまで学んだと思うけど、
今回は「アセットの回転」について学ぶよ。
アセットの回転とは?
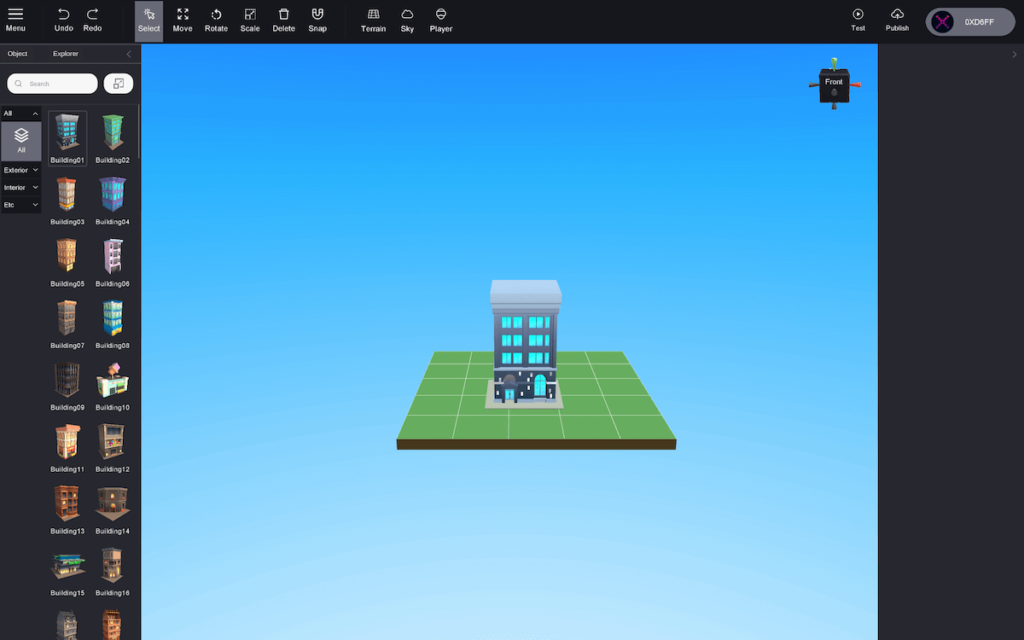
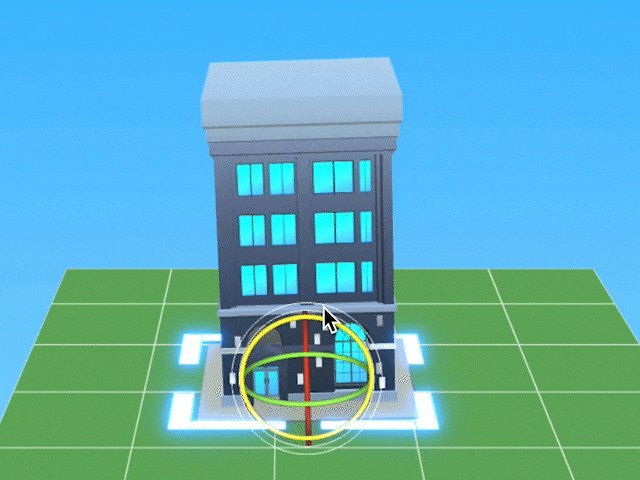
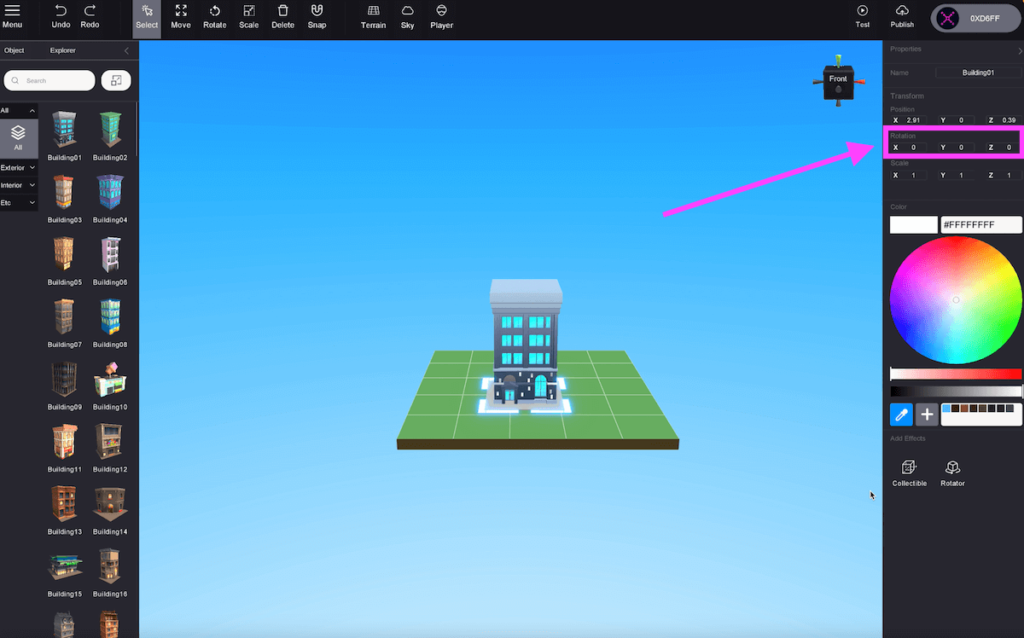
通常、配置したいアセットをワールドに設置をすると、以下のようにx,y,z軸に対して角度がなにもついていない状態(デフォルトの状態)で設置されます。


このビルを少し傾けてみたいけど、どうやってやればいいんだろう?

・直接アセットの傾きをマウスで設定する方法
・傾き具合を角度で入力する方法
の2通りの方法で設定が可能だよ。
アセットの傾きをマウスで設定する方法
それでは実際にマウスで設定する方法を学んでみましょう!


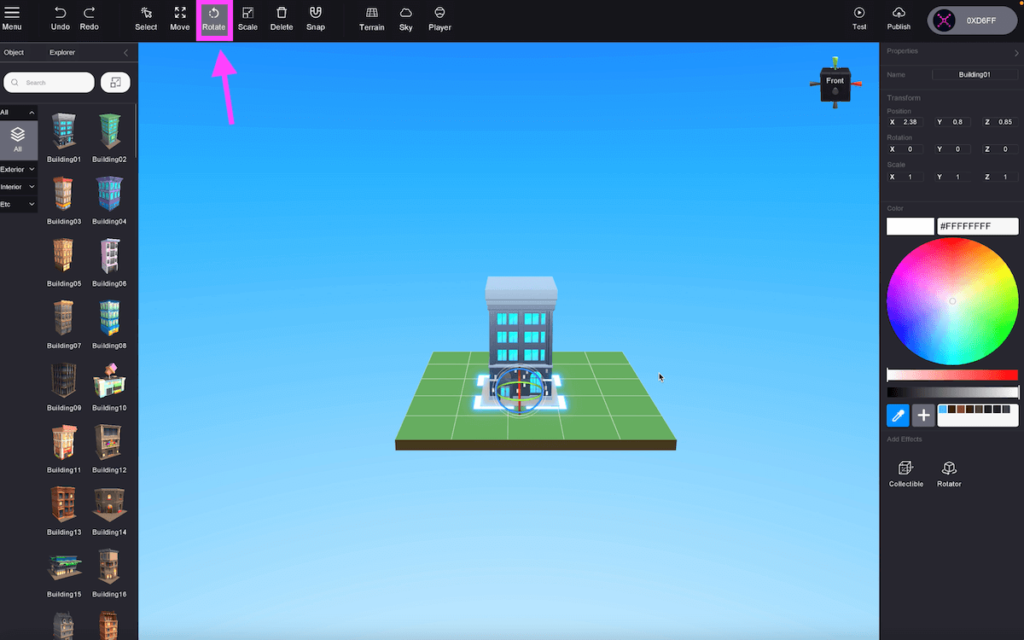
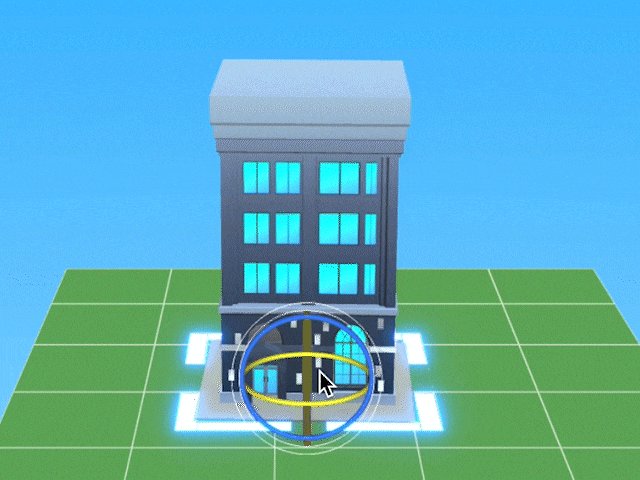
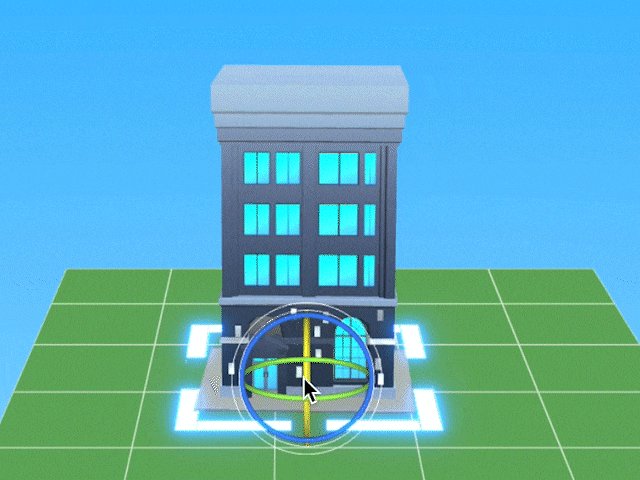
左上にある「Rotate」をクリックしてみよう!
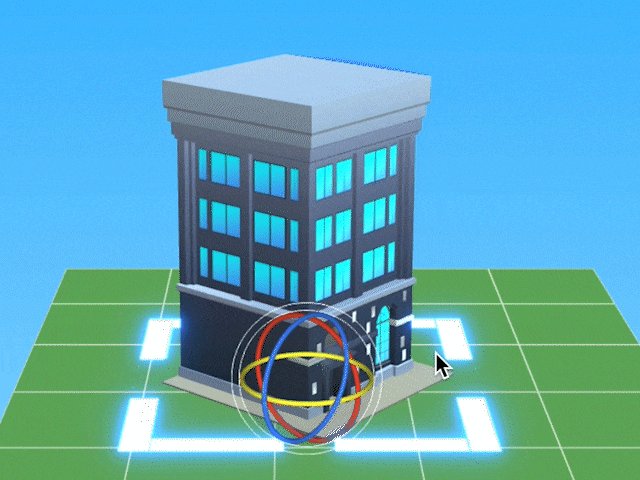
すると、アセットの前に球体が表示されるよ!

ボールみたいなのが出た!!!
赤・緑・青の線が出てるけど、これはなんだろう!?

赤:x軸に対して回転
緑:y軸に対して回転
青:z軸に対して回転
するんだよ!

ん?どうやって動かすの??

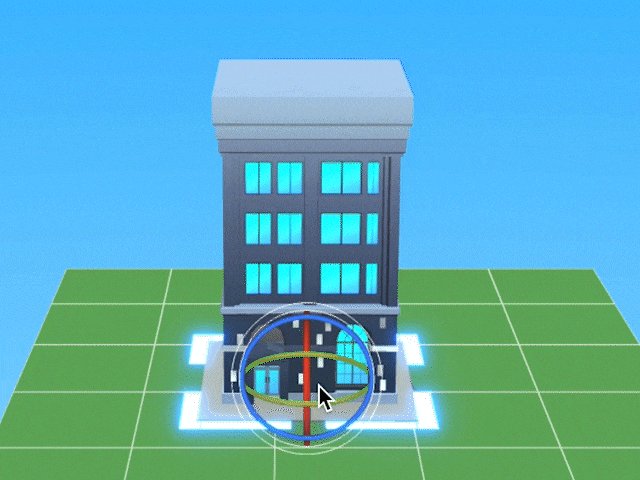
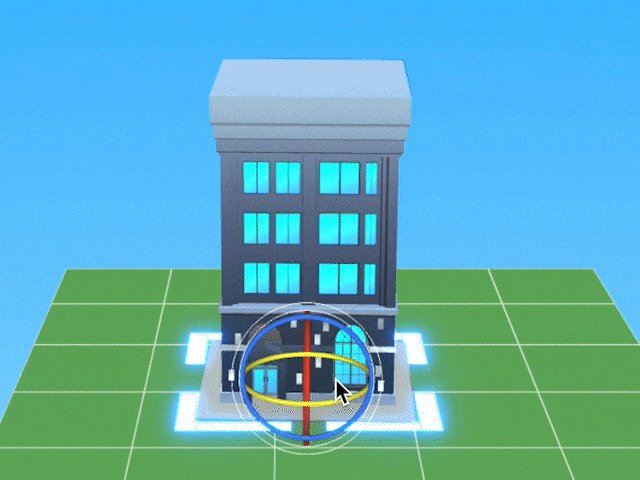
ではx軸に対して回転してみよう!
これを見て!


赤色を選んで回すとビルがお辞儀してるね!

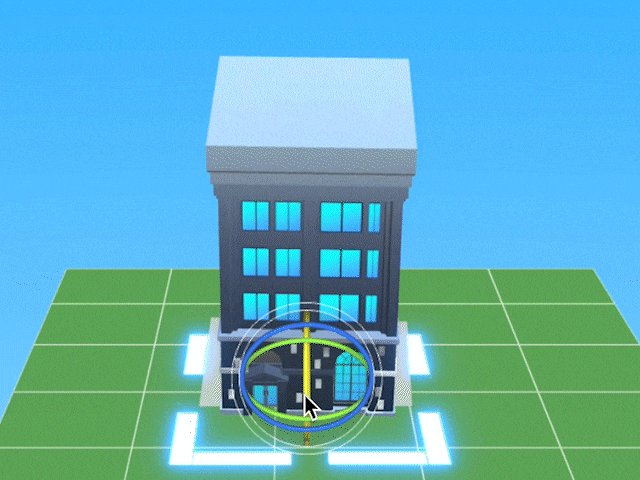
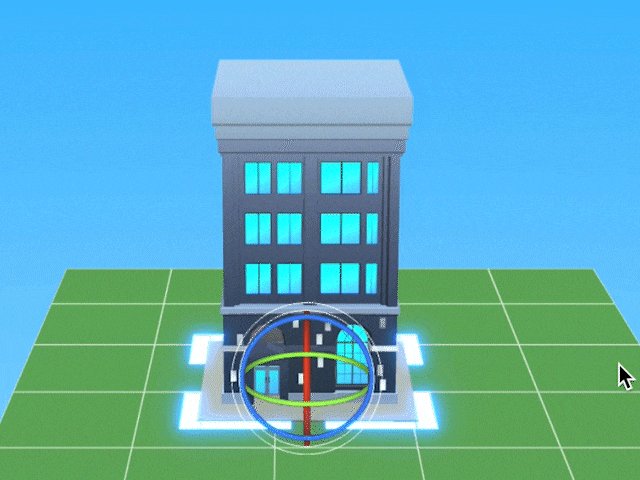
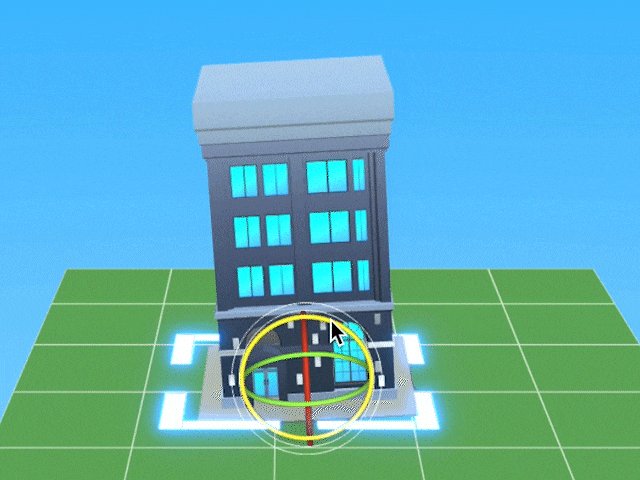
じゃ、次はy軸に対して回転させてみよう


おお〜!首振ってるみたいに動いてる!

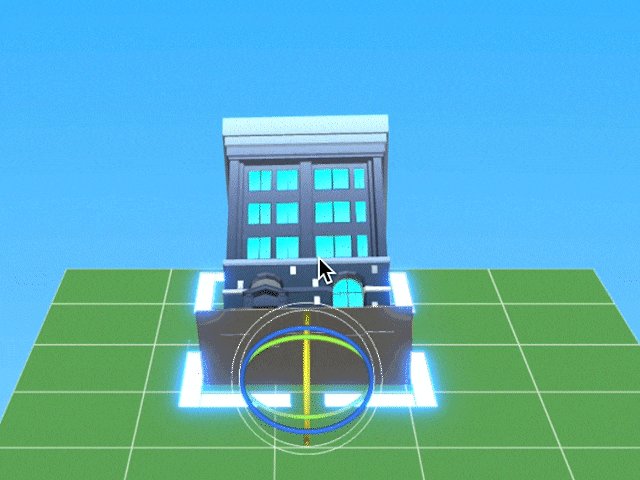
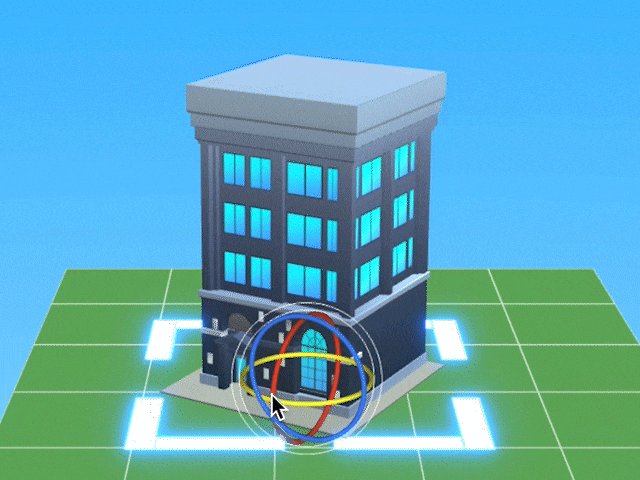
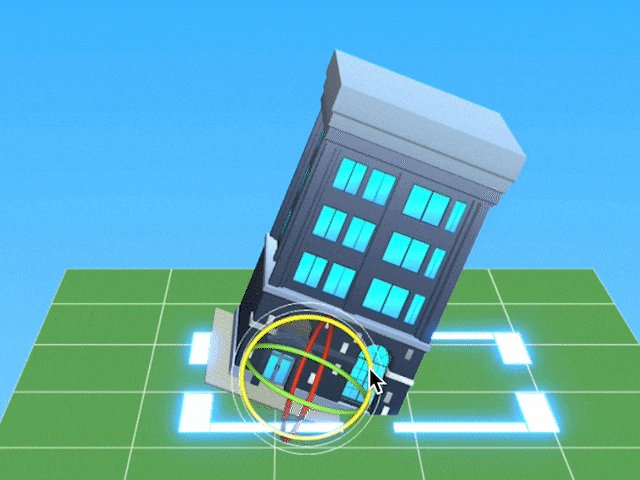
じゃ、次はz軸に対しても回転させてみよう!


ビルが傾いてる!!!
面白い!!!

こんな風に、『Rotate』を使うと視覚的に回転させることができるよ!
アセットの傾きの角度を入力する方法
次に角度の数値を直接入力する方法を学んでいきましょう!


右側の上から2番目にある「Rotation」の数値を変更すると
アセットの傾きが変化するよ。

ふむふむ

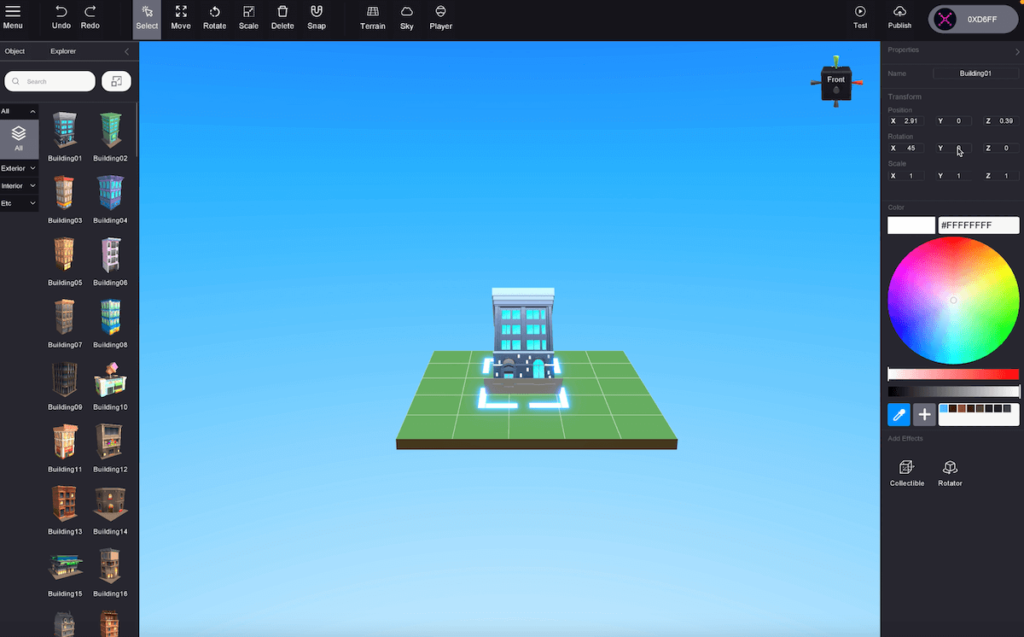
まずは実際にx軸に対して45度回転させてみよう!
Rotationのところに「45」を入力しよう。


おっ!後ろに傾いた!!!

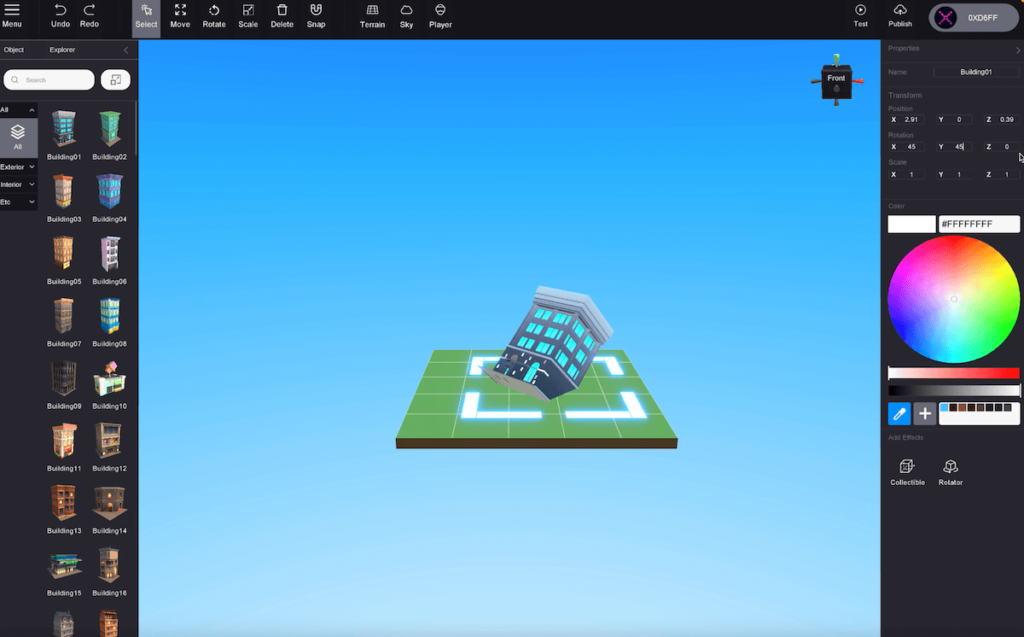
じゃ、続いてx軸の数値はそのままで、y軸のRotationのところに45を入れてみよう!


わおっ!真後ろに傾いてたアセットがちょっと右側にも傾いた!!!

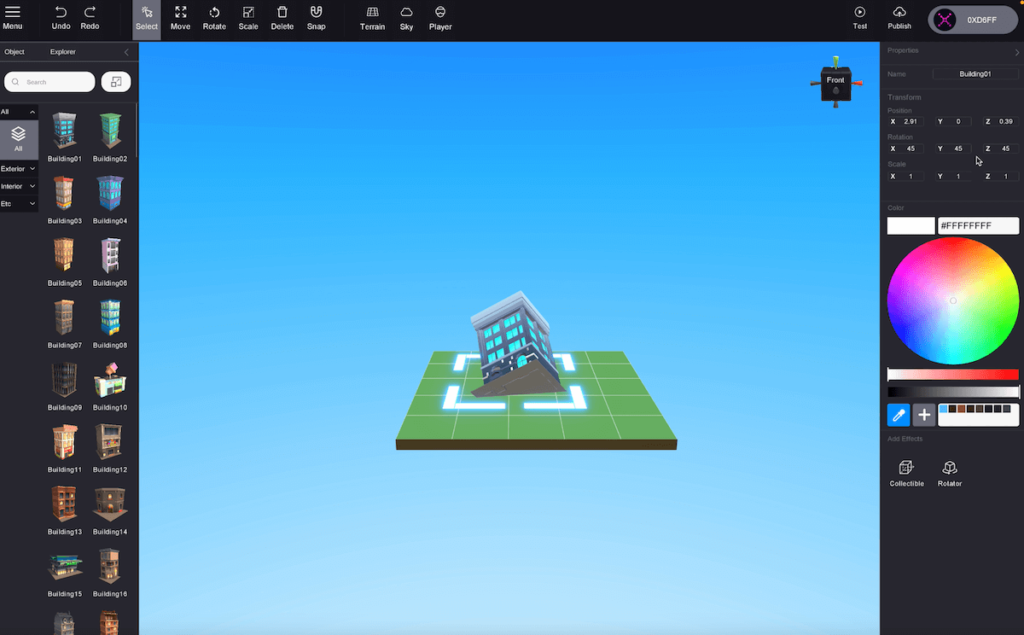
じゃ、xとy軸はそのままにして、z軸のRotationのところに45を入力してみよう!


微妙な傾きになってきたぞ!

こんな感じでアセットを回転することができるんだよ。
わかったかな?

わかった!!!
2種類の方法をうまく使いこなせるようになるぞ!

質問はないかな??

うん!たぶん大丈夫!

アセットの回転については、たくさんのアセットを回転させて
慣れることが大事だと思うので、ぜひやってみてね!

はーい!ちかちゃん、今日はありがとうございました!!!
今回はアセットの回転について学びましたがいかがでしたか?
次回はアセットの拡大・縮小について学んでいきたいと思います!